Дома из бруса
От чего зависит выбор межкомнатных дверей?
Без чего не обходится ни одна квартира, даже самая маленькая? Без межкомнатных дверей. Дверь в ванную комнату, спальню, кухню, балкон, везде необходимы двери. Давайте поговорим, как их правильно подобрать.
Межкомнатные...
Где используется вагонка, как выглядит, ее основные преимущества и свойства
Декоративная отделка помещений и создание уютной атмосферы в интерьере - вот что может дать вам вагонка. Этот материал ручной работы выполнен из высококачественного древесного сырья и обладает рядом уникальных...
Создание архитектурного проекта частного дома: этапы и особенности процесса
Вселенная архитектуры поражает нас своим великолепием и дарит нам возможность создать мир, гармонично вписанный в окружающую среду. Любой архитектурный проект – это результат долгой и тщательной работы, которая начинается...
Изготовление гардеробных комнат, гостиных и прихожих на заказ: создание уникальных и функциональных интерьерных решений
Вы ищете неповторимое оформление для вашей гардеробной комнаты, гостиной или прихожей? Забудьте о стандартных вариантах и представьте себе идеальное пространство, созданное специально для вас. Мы предлагаем индивидуальные решения, которые...
Лаки и краски
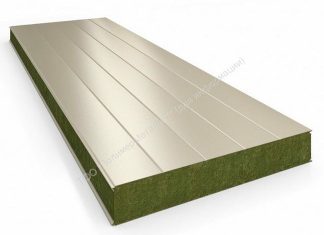
Разнообразие фасадных панелей: от имитации кирпича до минималистичных решений
Фасадные панели являются важным элементом в архитектурном дизайне зданий, обеспечивая не только внешнюю привлекательность, но и защиту от воздействия окружающей среды. Сегодняшние технологии позволяют...
Первичные и детальные особенности применения и использования разнообразных материалов гипсовой штукатурки...
Когда речь заходит о создании привлекательных интерьеров, выбор отделочных материалов играет ключевую роль. Ведь именно от них зависит внешний вид и долговечность поверхности. Практичность...
Выбор Профнастила: Ключевые Критерии для Успешного Строительства
Профнастил – это не просто стройматериал, это решение, которое определит прочность, надежность и эстетику вашего строения. Существует множество факторов, которые следует учесть при выборе...
Бизнес и услуги
Продажа помещений
Покупка готового бизнеса: что следует знать
В современном мире все больше набирает популярность готовый бизнес. Он актуален для тех людей, которые хотели бы заниматься своим делом, но у них нет...
Выгодно вкладываем в ICO проект: что стоит учесть?
Объединенный проект ИСО-Центр (ОП ИСО-Центр) — российское объединение в области стандартизации и сертификации систем менеджмента (управления). Объединение образовано в 2007 году в Москве. Цель создания ОП ИСО-Центр —...
Аренда недвижимости в Москве: что стоит знать?
Для начала напомним, что по закону аренда — это отношения между юрлицами, а наём — между физическими лицами. Но в обычной жизни используются оба варианта, и...
Настенные отопительные котлы
Как выбрать сантехнику в интернет-магазине: советы и рекомендации для успешного шопинга
Правильный выбор сантехники в интернет-магазине - это не просто акт покупки, это искусство. Ведь каждый деталь сантехники, каждая фурнитура должна не только соответствовать нашим...
Как выбрать кирпичную печь в баню?
При выборе кирпичной печи для бани следует учитывать несколько ключевых факторов, чтобы обеспечить комфорт и эффективность отопления.
Вот некоторые важные моменты, которые стоит учесть, выбирая...
Котлы и отопительное оборудование: обзор рынка, рекомендации по выбору и установке...
Современные котлы и отопительное оборудование играют важную роль в обеспечении комфортного климата в наших домах и воздуха рабочих помещений. Благодаря ним мы можем создать...
Дефекты пайки
Гидроизоляция зданий: современные методы и технологии защиты от влаги и воды
В своей ежедневной жизни мы постоянно сталкиваемся с проблемой воздействия влаги на нашу окружающую среду. Дождь, снег, ручейки, озера - все это элементы, которые...
Пресс гидравлический для пластмасс: виды, технические характеристики и особенности
Пресс гидравлический является важным инструментом в производстве изделий из пластмассы. Он основан на использовании гидравлической силы для формирования и обработки материала. Гидравлические прессы обладают...
Резиновое покрытие для бассейна: современное решение для комфорта, безопасности и эстетики
При создании бассейна, одним из самых важных аспектов является выбор правильного покрытия. Резиновое покрытие становится все более популярным в связи с его прочностью и...
Обновления сайта
Преимущества мебели на заказ
К покупке мебели стоит подходить ответственно. Нужно обращать внимание в первую очередь ни на цену, а на дизайн и параметры мебели. Ведь, к примеру, понравившийся шкаф может не встать...
Профилактика и гигиена полости рта: основные правила и рекомендации для сохранения здоровья зубов и...
Величие и мощь характера, улыбка предстает перед нами в самом ярком свете. Однако, далеко не всегда забывчивых людей проникает истинное значение улыбки, иначе они бы повели к правильному уходу...
Устройство септика под ключ: особенности, этапы монтажа и рекомендации по выбору
Организация системы для обработки сточных вод – одна из важных задач домовладельцев и предприятий. Однако выбор и установка септика, фильтра или иной системы требует определенных знаний и опыта. Правильно...
Как получить онлайн займ на карту без выхода из дома?
Жизнь полна неожиданностей, и порой нам срочно требуются дополнительные средства для решения финансовых проблем. Бывает, что долговая яма становится непреодолимой, а банки, с их чрезмерной бюрократией и сложными процедурами,...
Лазерный пилинг: эффективное омоложение и обновление кожи лица
В нашем стремительном мире, где красота стала почти образом жизни, сохранение молодости и свежести кожи лица стало одной из основных задач каждого человека. Однако, с годами наша кожа подвергается...
Как выбрать сантехнику в интернет-магазине: советы и рекомендации для успешного шопинга
Правильный выбор сантехники в интернет-магазине - это не просто акт покупки, это искусство. Ведь каждый деталь сантехники, каждая фурнитура должна не только соответствовать нашим потребностям, но и отражать наш...
Виды металлорежущего инструмента и области его применения
В данном разделе мы рассмотрим основные разновидности инструментов, используемых для обработки металлических материалов. Каждый из этих инструментов имеет свои особенности и применяется в определенных сферах деятельности, связанных с обработкой...